10 - Shader Effekte
08 - Hello World

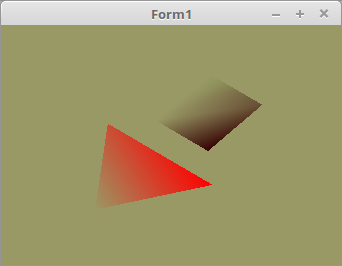
Mit OpenGL kann man auch (halb)tranparente Elemente zeichen.
Dafür gibt es Alphablending. Der Transparent-Faktor wird mit dem vierten Wert im Vector angegeben. Dies ist auch im Shader der Fall.
Alphablending kann man auch auf Texturen anwenden, zB. um eine Baum zu zeichnen, oder auch nur eine Scheibe. Dazu mehr unter Texturen.
Neben einem Face mit 3 Werten, gibt es jetzt noch eines mit einem vierten, welcher dann den Aplhablending angibt.
type
TFace3f = array[0..2] of TVector3f;
TFace4f = array[0..2] of TVector4f; // Mit Alpha
Beim Color sieht man auch den vierten Parameter. Wobei 0.0 voll Transparent ist. und 1.0 undurchsichtig.
Wen man nur den RGB-Wert betrachtet, wäre das Dreieck voll rot und das Rechteck grün.
const
QuadVector: array[0..1] of TFace3f =
(((-1.0, -1.0, 0.0), (-1.0, 1.0, 0.0), (1.0, 1.0, 0.0)),
((-1.0, -1.0, 0.0), (1.0, 1.0, 0.0), (1.0, -1.0, 0.0)));
Hier kommen zwie wichtige Zeilen hinzu, mit der Ersten wird Alphablending aktiviert und mit der zweiten gibt man die Art des Blinding an.
Bei glVertexAttribPointer(... bei der Farbe sieht man, das ein Vector 4 Werte anstelle 3 hat.
procedure TForm1.InitScene;
begin
glClearColor(0.6, 0.6, 0.4, 1.0); // Hintergrundfarbe
glEnable(GL_BLEND); // Alphablending an
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); // Sortierung der Primitiven von hinten nach vorne.
glEnable(GL_DEPTH_TEST);
glDepthFunc(GL_LESS);
// --- Daten für Quadrat
glBindVertexArray(VBQuad.VAO);
// Vektor
glBindBuffer(GL_ARRAY_BUFFER, VBQuad.VBOvert);
glBufferData(GL_ARRAY_BUFFER, sizeof(QuadVector), @QuadVector, GL_STATIC_DRAW);
glEnableVertexAttribArray(10);
glVertexAttribPointer(10, 3, GL_FLOAT, False, 0, nil);
Die Shader sind sehr einfach gehalten. Man könnte mit Color.a direkt einen Alphawert zuordnen.
Da der Alpha-Kanal gebraucht wird, sieht man mehrfach vec4 anstelle vec3.
Vertex-Shader:
#version 330
layout (location = 10) in vec3 inPos; // Vertex-Koordinaten
out vec2 PosXY;
void main(void)
{
vec4 p = vec4(inPos, 1.0); // Vektoren mit der Matrix multiplizieren.
PosXY = p.xy;
gl_Position = p;
}
Fragment-Shader:
#version 330
// SixteenSegmentDisplay.glsl
// 16 Segment Display Example v3
// rearranged source code by I.G.P.
// better comments added to source by Hekate
vec2 uv;
uniform float time;
uniform vec2 resolution;
const vec2 ch_size = vec2(1.0, 2.0); // character size (X,Y)
const vec2 ch_space = ch_size + vec2(1.0, 1.0); // character distance Vector(X,Y)
const vec2 ch_start = vec2 (ch_space.x * -6., 2.); // start position
vec2 ch_pos = vec2 (0.0, 0.0); // character position(X,Y)
vec3 ch_color = vec3 (0.0, 0.5, 2.5); // character color (R,G,B)
const vec3 bg_color = vec3 (0.0, 0.0, 0.0); // background color (R,G,B)
#define REPEAT_SIGN false // True/False; True=Multiple, False=Single
/* 16 segment display...Akin to LED Display.
Segment bit positions:
__2__ __1__
|\ | /|
| \ | / |
3 11 10 9 0
| \ | / |
| \|/ |
_12__ __8__
| |
| /|\ |
4 / | \ 7
| 13 14 15 |
| / | \ |
__5__|__6__
15 12 11 8 7 4 3 0
| | | | | | | |
0000 0000 0000 0000
example: letter A
12 8 7 4 3210
| | | | ||||
0001 0001 1001 1111
binary to hex -> 0x119F
*/
#define n0 ddigit(0x22FF);
#define n1 ddigit(0x0281);
#define n2 ddigit(0x1177);
#define n3 ddigit(0x11E7);
#define n4 ddigit(0x1189);
#define n5 ddigit(0x11EE);
#define n6 ddigit(0x11FE);
#define n7 ddigit(0x0087);
#define n8 ddigit(0x11FF);
#define n9 ddigit(0x11EF);
#define A ddigit(0x119F);
#define B ddigit(0x927E);
#define C ddigit(0x007E);
#define D ddigit(0x44E7);
#define E ddigit(0x107E);
#define F ddigit(0x101E);
#define G ddigit(0x807E);
#define H ddigit(0x1199);
#define I ddigit(0x4466);
#define J ddigit(0x4436);
#define K ddigit(0x9218);
#define L ddigit(0x0078);
#define M ddigit(0x0A99);
#define N ddigit(0x8899);
#define O ddigit(0x00FF);
#define P ddigit(0x111F);
#define Q ddigit(0x80FF);
#define R ddigit(0x911F);
#define S ddigit(0x8866);
#define T ddigit(0x4406);
#define U ddigit(0x00F9);
#define V ddigit(0x2218);
#define W ddigit(0xA099);
#define X ddigit(0xAA00);
#define Y ddigit(0x4A00);
#define Z ddigit(0x2266);
#define _ ch_pos.x += ch_space.x;
#define s_dot ddigit(0);
#define s_minus ddigit(0x1100);
#define s_plus ddigit(0x5500);
#define s_greater ddigit(0x2800);
#define s_less ddigit(0x8200);
#define s_sqrt ddigit(0x0C02);
#define nl1 ch_pos = ch_start; ch_pos.y -= 3.0;
#define nl2 ch_pos = ch_start; ch_pos.y -= 6.0;
#define nl3 ch_pos = ch_start; ch_pos.y -= 9.0;
float dseg(vec2 p0, vec2 p1)
{
vec2 dir = normalize(p1 - p0);
vec2 cp = (uv - ch_pos - p0) * mat2(dir.x, dir.y,-dir.y, dir.x);
return distance(cp, clamp(cp, vec2(0), vec2(distance(p0, p1), 0)));
}
bool bit(int n, int b)
{
return mod(floor(float(n) / exp2(floor(float(b)))), 2.0) != 0.0;
}
float d = 1e6;
void ddigit(int n)
{
float v = 1e6;
vec2 cp = uv - ch_pos;
if (n == 0) v = min(v, dseg(vec2(-0.405, -1.000), vec2(-0.500, -1.000)));
if (bit(n, 0)) v = min(v, dseg(vec2( 0.500, 0.063), vec2( 0.500, 0.937)));
if (bit(n, 1)) v = min(v, dseg(vec2( 0.438, 1.000), vec2( 0.063, 1.000)));
if (bit(n, 2)) v = min(v, dseg(vec2(-0.063, 1.000), vec2(-0.438, 1.000)));
if (bit(n, 3)) v = min(v, dseg(vec2(-0.500, 0.937), vec2(-0.500, 0.062)));
if (bit(n, 4)) v = min(v, dseg(vec2(-0.500, -0.063), vec2(-0.500, -0.938)));
if (bit(n, 5)) v = min(v, dseg(vec2(-0.438, -1.000), vec2(-0.063, -1.000)));
if (bit(n, 6)) v = min(v, dseg(vec2( 0.063, -1.000), vec2( 0.438, -1.000)));
if (bit(n, 7)) v = min(v, dseg(vec2( 0.500, -0.938), vec2( 0.500, -0.063)));
if (bit(n, 8)) v = min(v, dseg(vec2( 0.063, 0.000), vec2( 0.438, -0.000)));
if (bit(n, 9)) v = min(v, dseg(vec2( 0.063, 0.063), vec2( 0.438, 0.938)));
if (bit(n, 10)) v = min(v, dseg(vec2( 0.000, 0.063), vec2( 0.000, 0.937)));
if (bit(n, 11)) v = min(v, dseg(vec2(-0.063, 0.063), vec2(-0.438, 0.938)));
if (bit(n, 12)) v = min(v, dseg(vec2(-0.438, 0.000), vec2(-0.063, -0.000)));
if (bit(n, 13)) v = min(v, dseg(vec2(-0.063, -0.063), vec2(-0.438, -0.938)));
if (bit(n, 14)) v = min(v, dseg(vec2( 0.000, -0.938), vec2( 0.000, -0.063)));
if (bit(n, 15)) v = min(v, dseg(vec2( 0.063, -0.063), vec2( 0.438, -0.938)));
ch_pos.x += ch_space.x;
d = min(d, v);
}
void main( void )
{
vec2 aspect = resolution.xy / resolution.y;
uv = ( gl_FragCoord.xy / resolution.y ) - aspect / 2.0;
uv *= 20.0 + sin(time); // set zoom size
if (REPEAT_SIGN)
uv = -14.0 + mod(1.8*(uv-1.0),ch_space*vec2(16.,6.5)); // set zoom size
ch_pos = ch_start + vec2(sin(time),0.0); // set start position
O P E N _ G L _ n3 s_dot n3 nl1
M I T _ L A Z A R U S nl2
M A C H T _ V I E L nl3
S P A S S
vec3 color = mix(ch_color, bg_color, 1.0- (0.08 / d)); // shading
gl_FragColor = vec4(color, 1.0);
}